Wexus uses research & discovery, sketches & wireframes, and prototypes & testing to build features that solve problems.
The world of agriculture technology is booming. New products for growers are coming out at a faster rate than ever before. With so many new apps, devices and software platforms it can be a time-consuming process to weed out the good from the bad. As a user experience and product designer in this space I am often asked questions like – what goes into making a great product? So I thought I would use this blog post as an opportunity to share a small bit about the process the Wexus team uses to design and create our energy management platform for growers.
Well, it’s complicated…
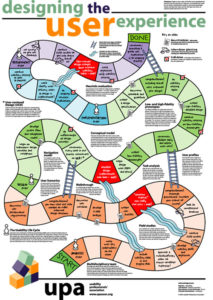
 |
| Source: Usability Professionals Association (UPA) |
Most people think design is simple aesthetics, "make a button blue and add a picture on the right." However, good design is much more complex. It incorporates steps such as field research and interviews, information architecture, persona creation, taxonomy creation, sketching, wireframing, prototyping, storyboarding, analysis and much more.
1. Research & Discovery
Before pencil is even put to paper, the first step in our design process is research. At Wexus this involves numerous interviews with farm owners, growers, agronomists, consultants, administrators, and energy experts. We spend time walking the fields with ranch managers, sitting in back offices with accountants and examining irrigation pumps with sustainability managers and general managers. It is this crucial methodology with allows us to answer five important questions:
• Who will be using the product?
• What problems do they need to have solved?
• Where will they use the product?
• When will they us it?
• Why do they need to solve this problem?
• How are they (or will they be) accessing the product?
All of these questions help assure that we build the right feature for the right people, using the right tools, at the right time.
2. Sketch & Wireframe
Once the idea has been validated by research it's time to start sketching out the concept. This is the part of the process most people think of when they think about design. Numerous drafts of various features are drawn, crossed out and drawn again. With each iteration comes more feedback from customers and internal experts with the goal of creating something easy and effective to use. The end result is a series of wireframes: blueprints for what the product will actually look and feel like.
3. Prototype & Test
The wireframes are used to create a rough, but clickable simulation of the final product called a prototype, which is used for testing out the new feature with growers. Because Wexus wants to ensure that every new feature we release is easy to use and provides the customer with the desired functionality, we make sure to test all potential new features. The prototype is shown to customers and feedback is collected and used to further refine the feature.
4. Build
This practice of sketching, wireframing, prototyping and testing can continue through several rounds of feedback. It is only after this that the designs are handed off to the software engineering team to be built into actual code.
While the process above takes a significant amount of time, it helps assure that any and all features within the Wexus platform are built with the customers and their needs in mind. We don't build anything that doesn't solve a problem for our customers.
Interested in more information about how we design products and features at Wexus? Please send us an email at support@wexusapp.com.